All devices (phones, tablets laptops and desktops) display background images the same way – except the Apple Mobile IOS…
This viewport, to accurately display background images, has been a problem with the Apple IOS Mobile since the invention of mobile responsive website; despite other manufactures keeping up with the technology. What happens is the IOS Mobile calculates the height of the page based on the entire page and not on the devices viewport (or “screen size”). Therefore the IOS Mobile will take a background image that is set to be a full screen image (left to right) and make it stretch to fit the entire height of the page rather than the viewport/screen size. This results in a stretched appearance on smaller/ shorter webpages and is usually somewhat bearable. However, on webpages that have a lot more information requiring you to scroll down to see all of the content, this problem is more obvious; basically blowing up the image up so large that it’s just a blur.
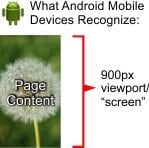
Below you will see a diagram of how this looks on different devices.





Solutions:
- Stop buying Apple products… (just kidding)
- Use more textures than images (depending on the esthetic of the website)
- Modify the images to “hide on mobile”
- Modify your website to make it recognize the visitor is on iOS Mobile and replace the background image with a smaller tiling image (Repeating texture for example).
Unfortunately waiting for Apple to fix this bug is not the best solution… it’s been 2 years and multiple updates and no fix has even been considered. It is best to “adjust” the site to try and fit as many different browsers, devices and screen sizes as possible; depending on the scope, design and needs of the site this could be easy… or expensive.